After being comfortable with Scope and The Scope Chain, lets spend some time understanding Hoisting, which is one of the most important yet misunderstood concepts of JavaScript. So without wasting any more time, lets jump right in.
Lets define Hoisting
Hoisting is a phenomena in JavaScript because of which some variables can be accessed/used before they are actually declared. So is hoisting any type of magic or something? Its actually not. Hoisting seems no more like a magic once we are aware of JavaScript Execution Context. Let us see hoisting in practice.
Consider the code snippet below:
console.log(`My name is ${name}`);
var name = 'Pawan';
// Output: My name is undefined
Ideally, the code above should have thrown an error stating that the variable is not defined, but it doesn't and this is because of Hoisting. Let us see what actually happens.
When the code is run, during the creation phase of Execution Context, the whole code is scanned before any line is executed and every variable is assigned a special value i.e., undefined and it is during the Execution Phase that the variables are actually assigned the values. [More Details on Execution Context Here]
Hoisting: Different Scenarios
Though hoisting may seem very straightforward, it does have some things to be taken care of:
1. Function Declarations:
- Hoisted -✔
- Initial Value - Actual Function
- Scope - Block Scoped in case of strict mode & Function Scoped is sloppy/normal mode
2. Var Declarations:
- Hoisted -✔
- Initial Value - undefined
- Scope - Function Scoped
3. let and const:
- Hoisted -❌
- Initial Value -
- Scope - Block Scoped
For let and const, hoisting is not applicable so if we try to execute the following code
console.log(`My name is ${name}`);
const name = 'Pawan'; // same for let
// Output: ReferenceError: Cannot access 'name' before initialization
So, for let and const declarations, we have something as the Temporal Dead Zone which is defined as an area of code in which a variable is defined but cannot be used. This is primarily because the variable has an initial value set as 'uninitialized'. The temporal dead zone lasts from the beginning of the scope to the point where the variable is declared.
Let us see the code snippet below and make it even clearer:
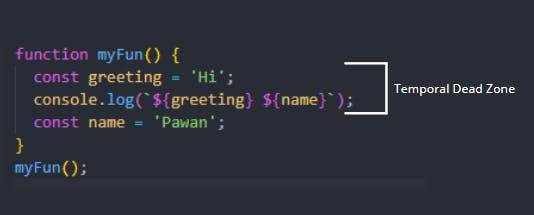
function myFun() {
const greeting = 'Hi';
console.log(`${greeting} ${name}`);
const name = 'Pawan';
}
myFun();
// Output: ReferenceError: Cannot access 'name' before initialization
The figure below shows the Temporal Dead Zone for the snippet:

So if we try to access the variable in the Temporal Dead Zone, we get ReferenceError and this is why using let and const is recommended so as to avoid issues due to hoisting in case of var.
4. Function Expressions and Arrow Functions: In case of function expressions and arrow functions, the hoisting rules depend on the type of declaration used i.e., var or let/const.
This was all we had on Hoisting and The Temporal Dead Zone. In case of any queries, feel free to use the comments section.
Stay Safe and Happy Learning. 🙌
